 Проектирование лендинга: схема расположения блоков
Проектирование лендинга: схема расположения блоков
После того, как мы определились «Что такое лендинг? » и почему лучше, если он будет типовым. Надо обсудить каким это типовым?
В моём понимании типовым обозначает что он состоит из следующих блоков.
Вершина айсберга — то что на виду, сразу когда пользователь зашёл на сайт, на так называемом «первом экране» или в переводных статьях «до линии сгиба». Это самая важная часть лендинга здесь происходит 83% всех продаж, здесь принимается решение закрыть Ваш сайт сразу или почитать и купить на нём что-нибудь.
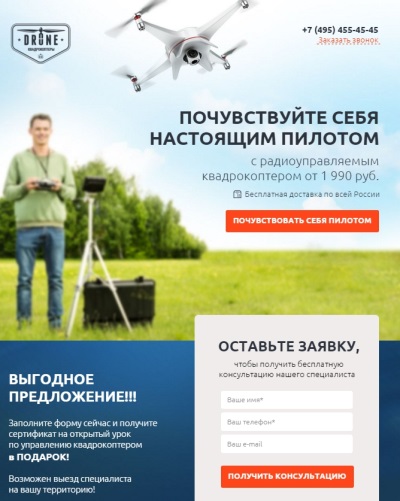
1. Первый экран: заголовок + атмосферное изображение + форма захвата + блок социального доверия.
А. Заголовок, как раз он и должен быть составлен по принципу «Пришёл-Увидел-Купил» — Название компании (или продукта) – что предлагаем – контакты. Про принцип «Пришёл-Увидел-Купил», который я пропагандирую в оформлении шапок, я уже писал в посте «Дизайн, который продаёт. «) (пункт 1 на изображении).
Б-1. Далее, в основной части экрана, больше в верхней его половине — обязательно должно быть имиджевое изображение – это так называемая атмосферная картинка (пункт 2 на изображении).
Б-2. Справа, можно прямо поверх картинки необходимо разместить форму захвата: форму, которая собирает контакты: лидов или хотя бы подписчиков для e-mail маркетинга(пункт 3 на изображении).
Здесь есть важное замечание, я считаю, что форма должна быть всегда справа, ведь у людей читающих слева-направо, взгляд всегда «соскальзывает» вправо и он должен останавливаться на «конвертирующем» элементе, а не «скатываться» с него.
Второе важное замечание: CTA (call-to-action) кнопка (моя любимая кнопка «бабло») – должна быть а) зелёная, б) отличаться от других элементов цветов и размером, чтобы она была явно заметна, в) содержать текст, не столько приказывающий «ЖМИ», а сколько гарантирующий результат клиенту «Получи подарок», г) если на имиджевой картинке есть лицо, то оно должно быть повёрнуто внутрь лендинга и, желательно, смотреть на кнопку ;-). Ну и если на имиджевой картинке есть лица, то они точно должны быть позитивны и улыбаться, как те, кто уже получил результат от взаимодействия с нами и счастлив.(пункт 4 на изображении)
Хотя правильный ответ Вам могут дать только сплит-тесты, потому что есть кейсы, где красные кнопки конвертируют лучше зелёных, форма конвертирует лучше когда она находится ниже «первого экрана» (ниже линии сгиба – ну т. е. необходимо проматывать страницу, чтобы её увидеть). Но пока Вы не опираетесь на сплит-тесты – постарайтесь делать по классике – форма на первом экране, справа, кнопка зелёная (и отличается по цвету от остальных элементов – ярко выделяясь на их фоне).
В. Блок убеждения (social proof и т. п.) (пункт 5 на изображении)
Как я рассказываю на тренингах, в рассказе про «Матрицу Времени-сознания» — в верхней части любого изображения – зона эмоции – поэтому там имиджевая/атмосферная картинка – стимулирующая эмоцию заключить с нами сделку. В нижней части изображения (плаката, экрана, щита 3х6 и пр.) обычно включается рациональная часть мозга. А что любит «рацио»? Конечно же факты, а в идеале «оцифрованные факты» — т. е. цифры. Я даже заметил, что людям не так важен смысл цифр – очень редкие люди, вообще анализируют, что обозначают те или иные цифры, даже если это ценнике в магазине продуктов, а удовлетворяются тем, что они есть. Хотя я рекомендую конечно же разместить не просто «цифры», высосанные из пальца, а лучше конкретные интересные цифры, которые убеждают аудиторию, в преимуществах вашего предложения (по сравнению с конкурентами, другими продуктами и пр.).
Помните, что обещал рассказать про «Матрицу Времени-Сознания»? в посте «Дизайн, который продаёт. Часть 2-ая»? Уже совсем скоро выложу его.
Следующий вопрос, а что должно быть дальше? Вот здесь по-моему мнению должны быть следующие блоки и в такой последовательности.
2. Почему мы? 5 или 7 основных причин, почему стоит приобрести данный товар или услугу именно у Вас.
На первом экране человек: понял куда попал, понял что предлагаем, понял какие выгоды купить прямо сейчас, понял насколько мы хороши (нижний блок social proof, который располагается в зоне рационального). Но по какой-то причине не сделал заказ сразу, а решил читать далее. Что это обозначает, что ему нехватает информации для принятия решения и он достаточно замотивирован читать дальше, а Вы ещё не успели его отпугнуть качеством дизайна и текстов, а надеюсь они у Вас настолько хороши, что даже купить некогда — настолько сначала хочется всё прочитать.
Конечно же логично здесь привести дополнительные доводы в пользу сотрудничества именно с Вами.
Чаще всего в этот блок попадают те факты, которые в процессе мозгового штурма при разработке digital стратегии и брифа лендинга не попали в блок «оцифрованных» фактов для первого экрана.
3. Состав предложения — что входит в предложение? Из чего состоит продукт?
После того, как Вы перечислили наиболее важные факторы почему работать именно с Вами, важно перечислить почему нужно купить именно Ваш продукт. И для этого не стоит делать ещё одно перечисление преимуществ, здесь важнее понять: Покупатель получил факты о компании, получил преимущества работы с компанией, теперь он хочет разобраться с продуктом, давайте наглядно покажем преимущества именно нашего продукта: из чего он состоит, сделав акценты, безусловно, на наиболее выгодных наших сторонах.
4. Порядок работы. Как покупатель получит результат? Чтобы будущий покупатель понял последовательность действий и, главное, увидел что они закончатся результатом.
У кого покупаем понятно, почему покупаем понятно, что покупаем тоже понятно. Отвечаем на потенциальный вопрос: как будет идти работа?
Вообще логика очень простая, в обычной жизни покупатель мог бы задать вопросы, которые его интересуют. Здесь мы сами пытаемся на них ответить расставив их по лендингу в той же последовательности в которой мы написали бы их в скрипте для презентации продавца. Кто мы? Почему мы? Почему именно этот товар? Как будет идти работа? Вот на этот последний вопрос: «Как будет идти работа/сотрудничество/сделка?» и отвечают пункты в этом блоке.
Как правило они реализованы как последовательность из 5-6 шагов — результатом которых всегда является счастливый клиент, который решил свою «проблему»/закрыл потребность.
5. Отзывы клиентов.
Когда собственные доводы (изнутри) исчерпаны, приходит время переходить к внешним доводам! Лучшая рекомендация это всегда отзыв довольного клиента. Когда меня спрашивают какой самый важный элемент надо добавить на продающий сайт для роста продаж — я всегда говорю «ОТЗЫВЫ». Отзывы тема очень сильная и очень важная. Самый мощный продающий триггер. Подробнее про отзывы в следующей статье, про продающие триггеры.
Важно учесть, если тематика вашего бизнеса позволяет, то обязательно позитивное фото, отзыв, имя, возраст/город или должность/компания — зависит от тематики бизнеса. Но сам факт, что отзывы должны быть от людей из Вашей ЦА и референтных для них социально-демографических показателей.
6. Графическая карта проезда к офису.
Я всегда больше доверяю компании у которой есть а) прямой городской телефон, б) адрес физического офиса, в) конкретные фотографии сотрудников, которые работают. Я не доверяю компаниям у которых: а) нет телефона в контактах, или он сотовый (да-да я знаю что у меня самого сотовый указан — исправлю в течение недели), б) нет адреса проезда к офису (у нас тут всё хорошо Москва-сити), в) почта при бесплатном домене (на мейле, рамблере и пр. — для сотрудников компании это несерьёзно), г) отсутствие информации о сотрудниках, д) нет отзывов!
7. Футер: реквизиты компании + контактная информация.
За время изучения этой темы, на вебинарах, в статьях и собственных наблюдениях возникла идея введения ещё нескольких блоков для сплит-тестирования. Подробнее о них и о том, что такое сплит-тестирование в следующих постах!